Что нужно для создания дизайна сайта - Создание веб-сайта. Курс молодого бойца / Хабрахабр

Как готовить в вузе универсальных специалистов. Интервью с Александром Абузовым
После, поднаторев, сложно и хорошо, а вершина мастерства — просто и гениально. Кэл Ньюпорт «Хватит мечтать, займись делом! Почему важнее хорошо работать, чем искать хорошую работу» 2. Тина Силиг «Сделай себя сам Советы для тех, кто хочет оставить свой след». Путь художника 1. Джулия Кэмерон «Лучшее время начать.












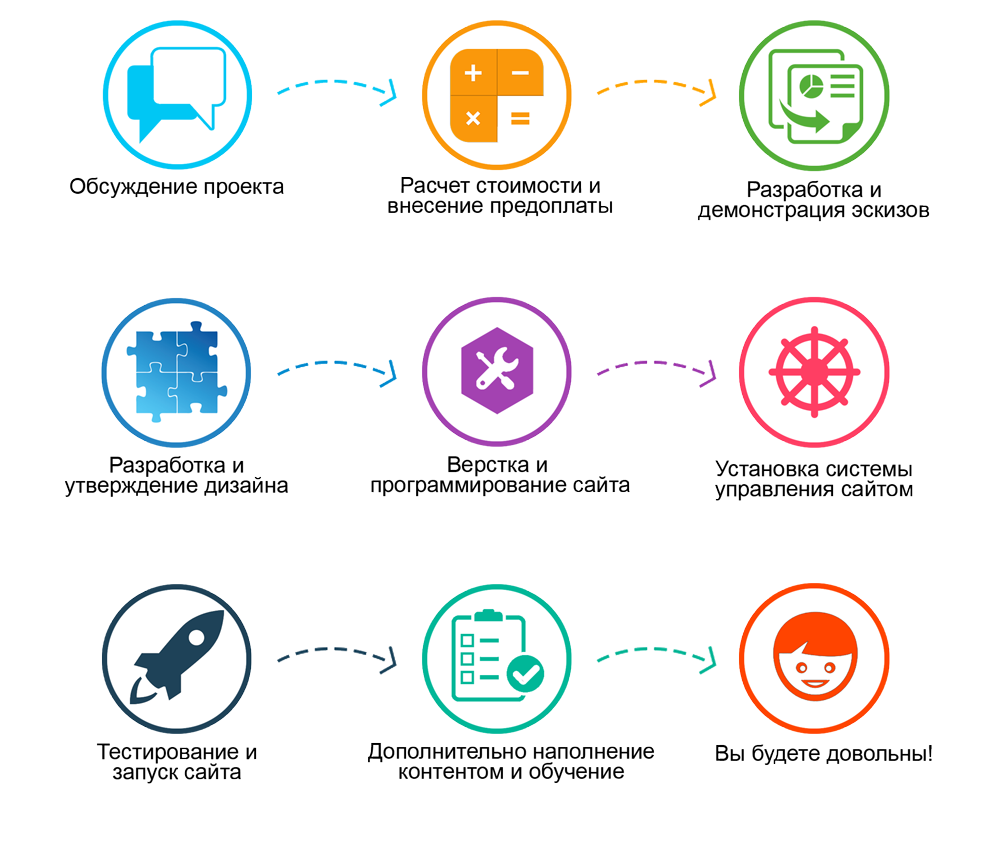
Несмотря на общепринятое мнение, центральное место в процессе дизайна и разработки веб-сайтов не всегда занимает фаза написания кода. В первую очередь приходящие на ум технологии, такие как HTML, CSS и JavaScript, и в самом деле создают образ Сети, к которому мы привыкли и определяют способы нашего взаимодействия с информацией. Что обычно остается вне поля зрения, но в то же время является едва ли не самой важной частью процесса разработки, так это стадии предварительного сбора информации, тщательного планирования, а также поддержки уже после запуска сайта. В этой статье мы поговорим о том, как может выглядеть типичный процесс разработки веб-сайта.









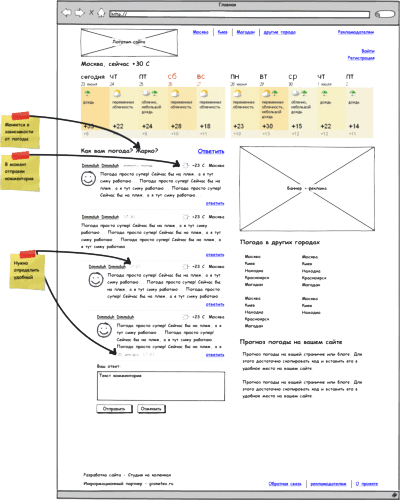
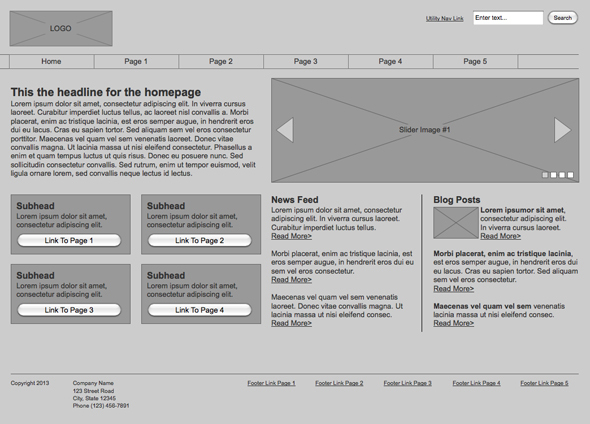
Источник: habrahabr. В интернете полно статей на тему, каким должен быть идеальный дизайн сайта, много примеров уже отрисованных макетов, но почти никогда ты не увидишь, как именно этот макет рисовался, какие правки переносил и насколько изначально был далек от финального варианта. Сегодня я приглашаю тебя разобрать процесс отрисовки главной страницы корпоративного сайта фирмы, с нуля. Мы рассмотрим 13 промежуточных вариантов, предшествовавших финальной версии главной страницы и подробно разберем все вводимые в макеты изменения. Постановка задачи Наша задача: создать макет главной страницы сайта для фирмы, которая занимается производством и доставкой строительного грунта. Тему умышленно беру довольно узкую и не самую удобную для дизайнера в плане эстетики.