Дизайн по-английски перевод - Адаптивный веб-дизайн vs. Отзывчивый веб-дизайн, в чем

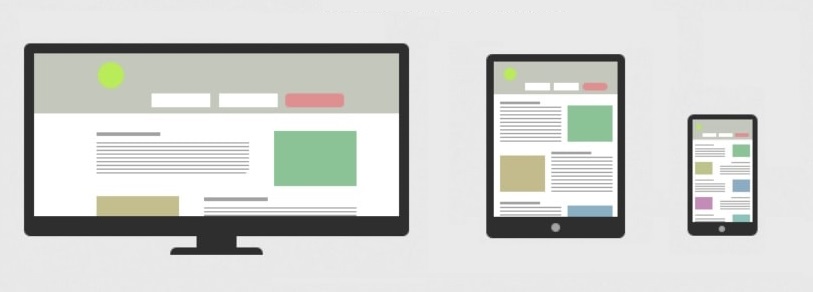
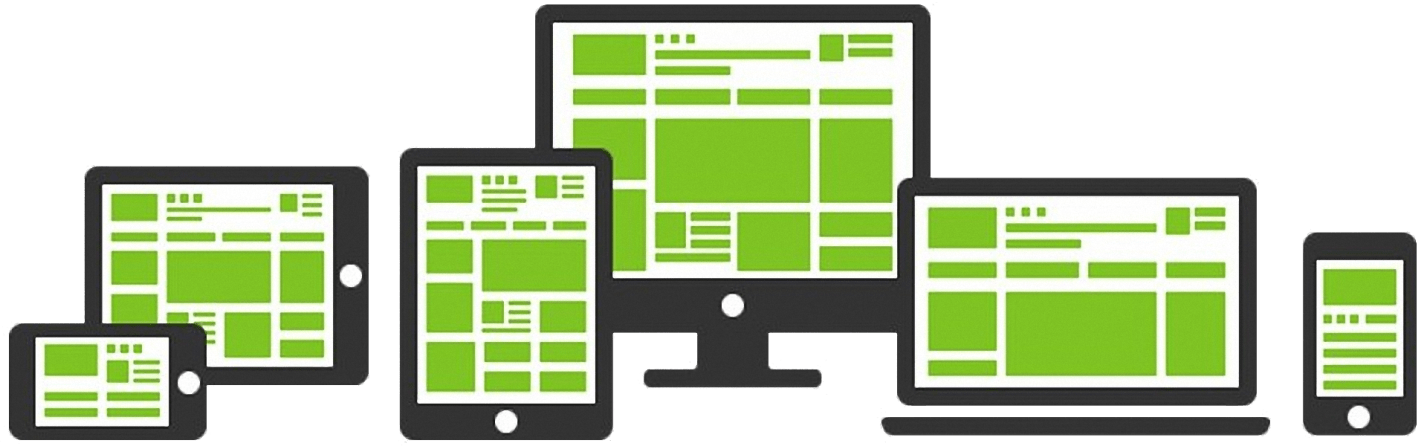
Адаптивный дизайн веб-сайта и его преимущества
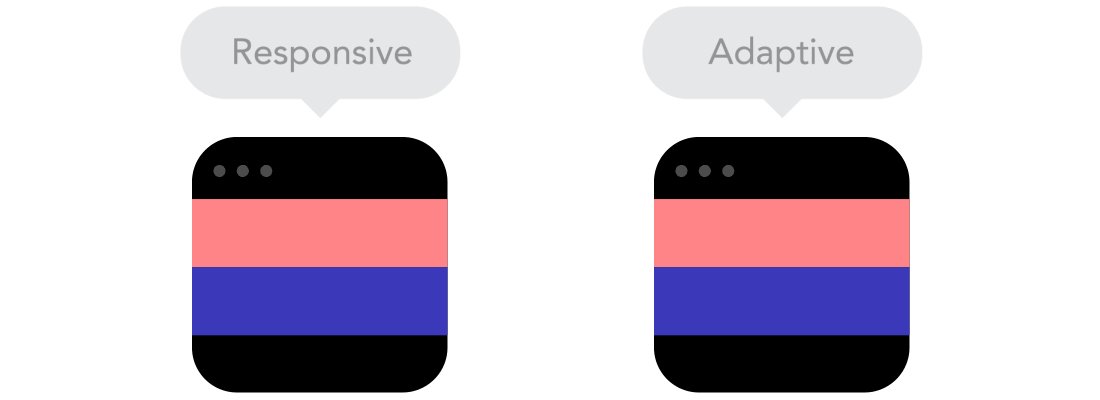
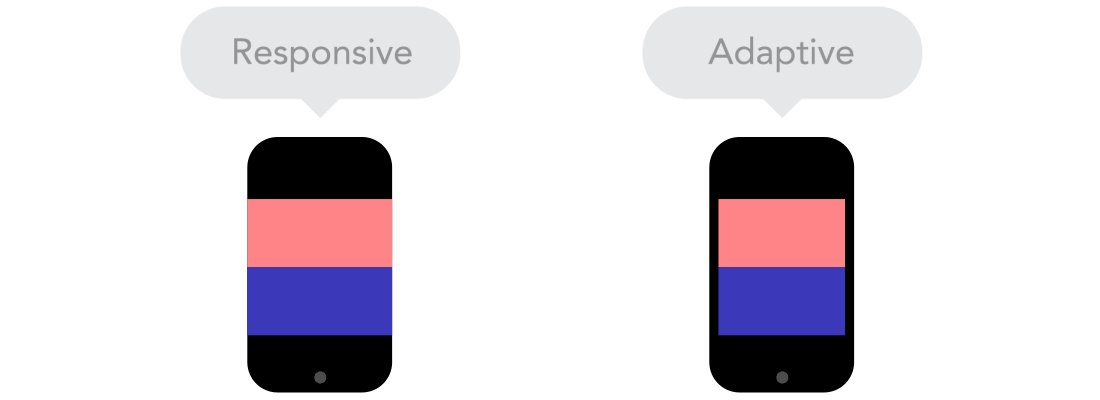
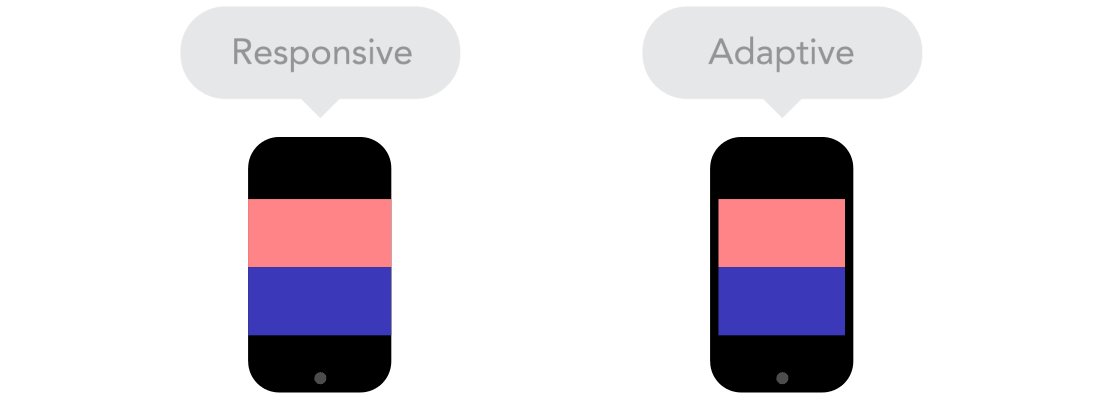
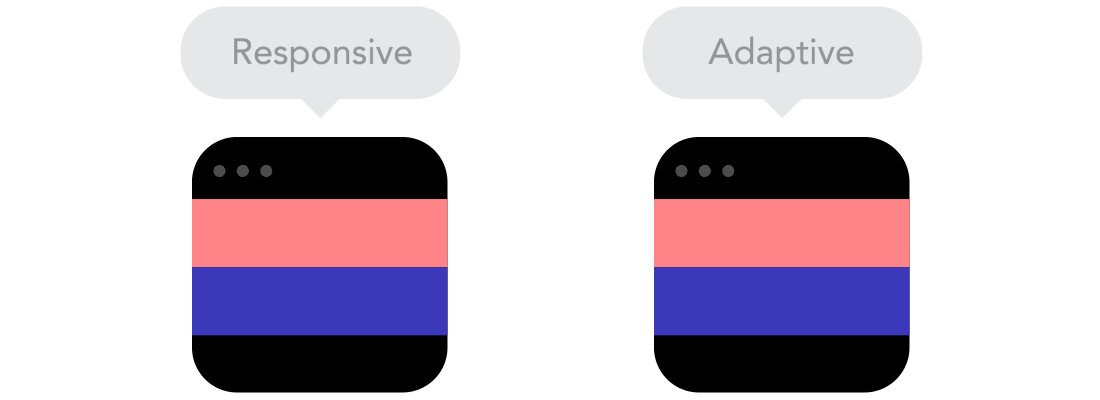
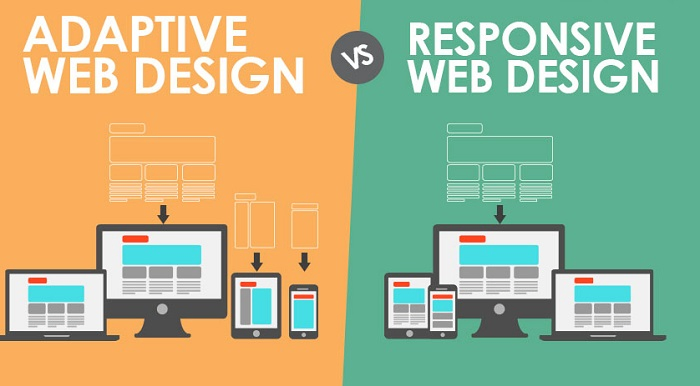
Поиск Настройки. Время на прочтение 2 мин. Автор оригинала: Viljami Salminen. С тех пор, как вышли книги «Adaptive Web Design» Аарона Густафсона и «Responsive Web Design» Итана Маркотта русское издание называется «Отзывчивый веб-дизайн» , в сообществе веб-дизайнеров и разработчиков ведутся споры о том, чем отличаются эти 2 подхода. Одни считают, что эти 2 понятия являются синонимами, а другие, что это совершенно разные понятия.













Поиск Настройки. Время на прочтение 2 мин. Комментарии Несмотря на возможность разделить эти два понятия, по мне так это одна из тех тем для бесконечных и бестолковых семинаров по переливанию из пустого в порожнее и конвертирования айтишников в очереди за халявным кофе с печеньками. Ну и личный вопрос: что дает статья?






Адаптация сайта для мобильных устройств — скорее необходимость, чем новость. C ранжирование Google учитывает принцип «mobile first», а с по такому же принципу заработал «Владивосток» Яндекса. На календаре , и мы не будем тратить время на то, чтобы убеждать вас — вы не попадёте в топ, даже в ближайшие 20 позиций выборки, если ваш ресурс можно увидеть только в десктопе. Отвратительное юзабилити просто приведёт к огромному числу отказов. Если пользователь за первые секунды просмотра сайта не нашёл важную информацию, он ни за что не продолжит мучиться с вашими крохотными меню и разделами.