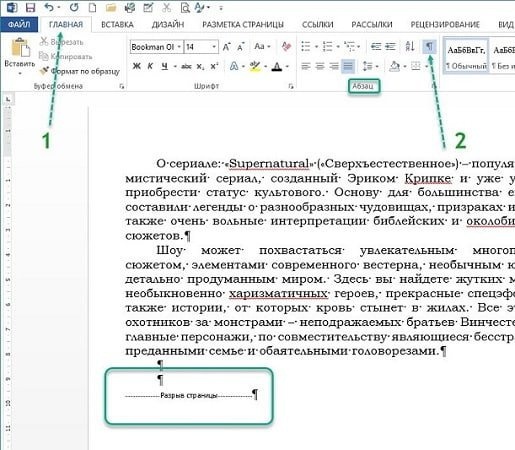
Как сделать отступ между картинками в html

Как сделать расстояние между картинками css
Регистрация Вход. Ответы Mail. Вопросы - лидеры.








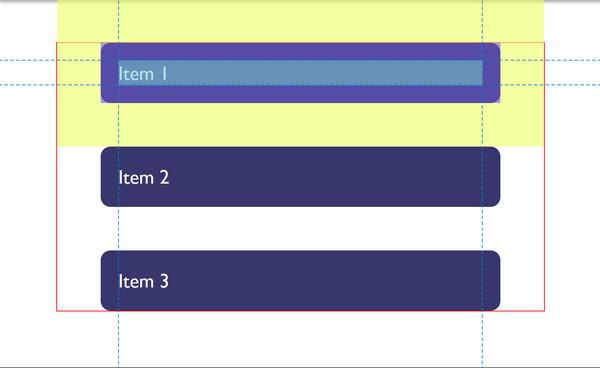
Возможно, у вас была задача разместить несколько изображений подряд без отступов между ними. Но если воспользоваться онлайн-конструктором RICH-контента от OZON, вы очень быстро обнаружите, что между блоками автоматически появляются блоками, что может разрушить вашу задумку дизайна. Как это выглядит: Что же делать? Бобров Даниил. Как добавить отступ между колоннами в vuetify. Повторил задачу и сказал, что это сделать возможно.













| 199 | Отобразить темы Отображать сообщения. Восстановите пароль или Зарегистрируйтесь на форуме , о проблемах и с заказом рекламы пишите сюда - alarforum yandex. | |
| 222 | Главная iXBT. | |
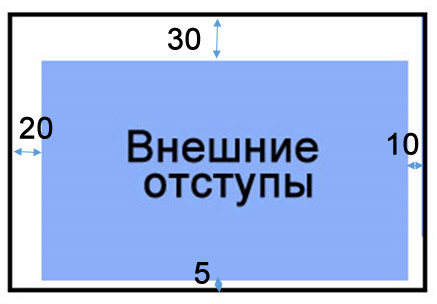
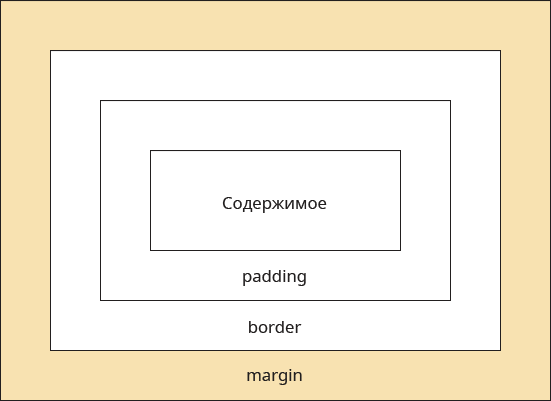
| 281 | Говоря об отступах, приходится иметь дело с двумя свойствами в CSS - margin и padding. | |
| 407 | Задать вопрос База знаний Блог Заказать сайт под ключ Все проекты. | |
| 144 | Как сделать отступ между картинками? | |
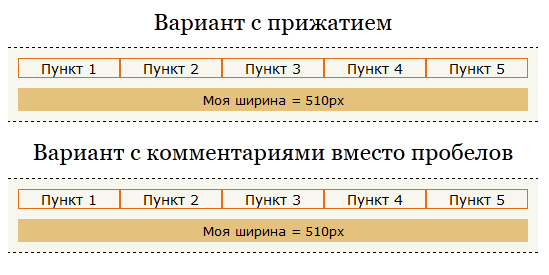
| 158 | Ясное дело что здесь нам не нужен отступ между картинками. Также отметим что в некоторых случаях возникает отступ под картинкой, и после нее видно пустое место, которое нам не нужно. | |
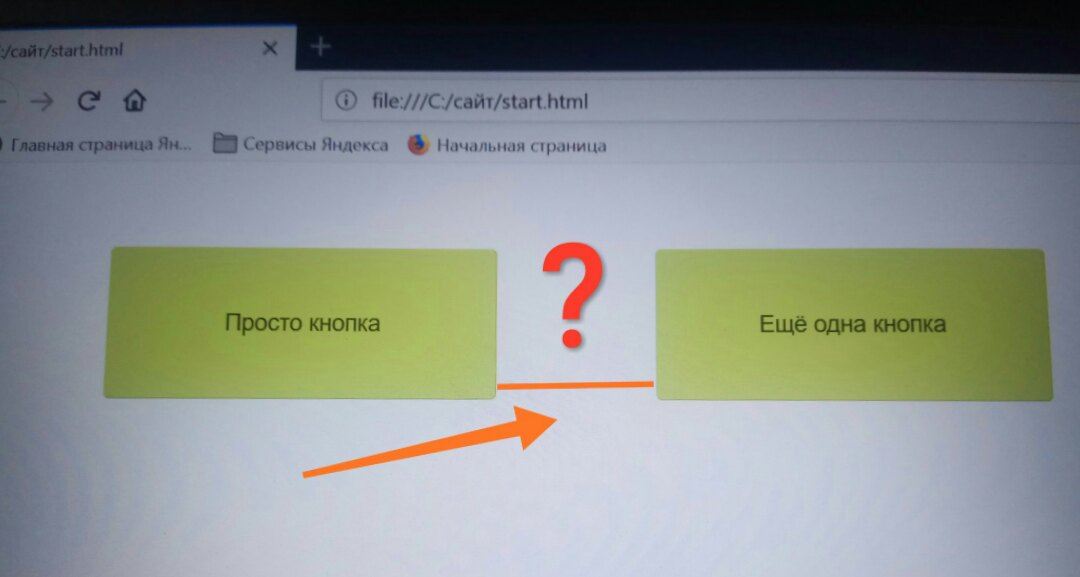
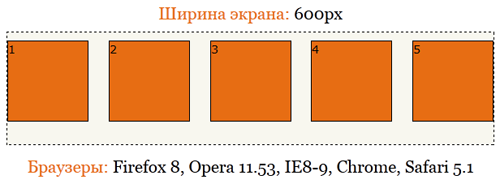
| 52 | Добавить на страницу несколько изображений, чтобы они располагались рядом с друг другом по горизонтали. |
Часто те люди, которые только делают первые шаги в размещении различных текстов через админку сайта или блога, сталкиваются с такой проблемой. Они вставляют картинку посреди текста, все-таки это очень просто сделать в любой админке, но вот дальше начинается проблема — картинка располагается слишком близко к тексту это некрасиво. Возникает вопрос — как сделать отступ от картинки — так, чтобы расстояние между текстом и картинкой увеличилось. В некоторых админках предусмотрены встроенные способы для того, чтобы сделать отступ. Как правило это скрывается за ссылками или закладками с названием типа «текст», «html» или как-то так.