Как в html сделать фон на всю страницу

Фон и границы
Обратите внимание, что этот код работает только если родительский элемент имеет определенную ширину и высоту. Если это не так, то вы можете использовать следующий код:. В этом случае картинка будет растягиваться или уменьшаться в размерах, чтобы соответствовать размерам родительского элемента. Если же вы хотите, чтобы картинка оставалась пропорциональной, но занимала все доступное пространство, можно сделать так:. Этот код устанавливает атрибут object-fit равным cover , что означает, что картинка будет обрезана, чтобы полностью заполнить доступное пространство, но при этом оставаться пропорциональной.












Эта страница была переведена с английского языка силами сообщества. В этом уроке мы рассмотрим некоторые интересные возможности, которые вы можете сделать с помощью CSS-свойств фона и границ. Благодаря добавлению градиентов, фоновых изображений и закруглённых углов свойства фона и границ ответят на многие вопросы стилизации в CSS. CSS-свойство background является сокращением для ряда полных свойств фона, с которыми мы познакомимся в этом уроке. Если вы обнаружите сложное свойство background в таблице стилей, это может показаться трудным для понимания, так как одновременно может быть передано так много значений. Мы вернёмся к тому, как работает сокращение позже, а пока давайте взглянем на различные вещи, которые вы можете делать с фоном в CSS, посмотрев на отдельные свойства background.













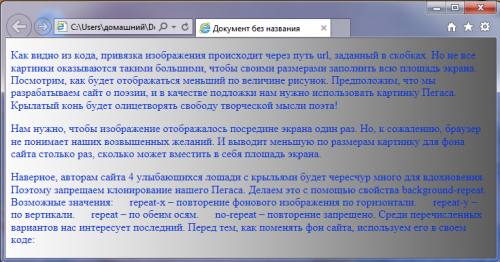
| 425 | Чтобы добавить фоновую картинку на веб-страницу, задайте путь к изображению внутри значения url стилевого свойства background , которое в свою очередь добавляется к селектору body. Путь к графическому файлу будет различаться, в зависимости от того, где он располагается относительно текущего документа. | |
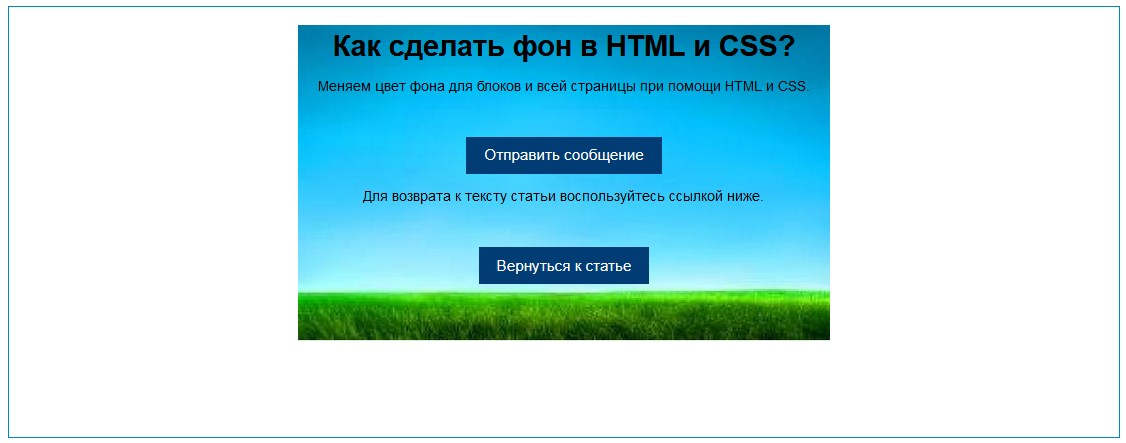
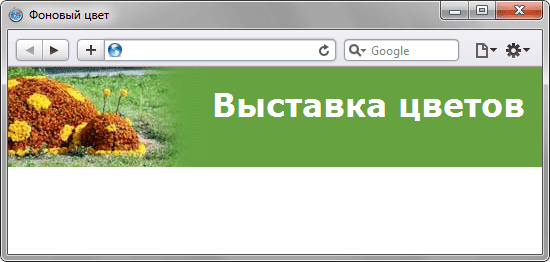
| 409 | Чтобы придать сайту, странице или отдельному блоку приятный внешний вид, нужно знать, как сделать фон в html. Это очень важно: во многом именно от фонового цвета или выбранной для этого картинки зависит привлекательность ресурса для пользователей. | |
| 354 | Эта страница была переведена с английского языка силами сообщества. Значение background-size в CSS позволяет задавать размер фонового изображения. | |
| 309 | Рассмотрим оба варианта как сделать фон для сайта. | |
| 352 | Саша Ермайкина. | |
| 244 | HTML мощный и вместе с тем гибкий язык разметки. Существует много функций и тегов, которые можно использовать при верстке веб-страниц различной сложности. | |
| 262 | Например, чтобы установить картинку "background. В этом примере свойство background-image задает путь к файлу изображения. | |
| 302 | Лена Цимбалист. | |
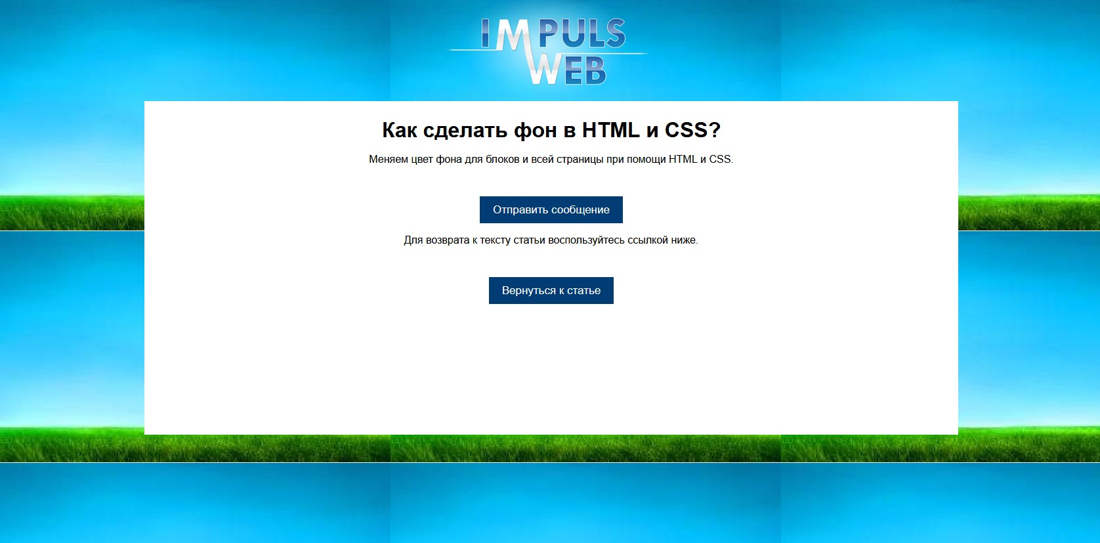
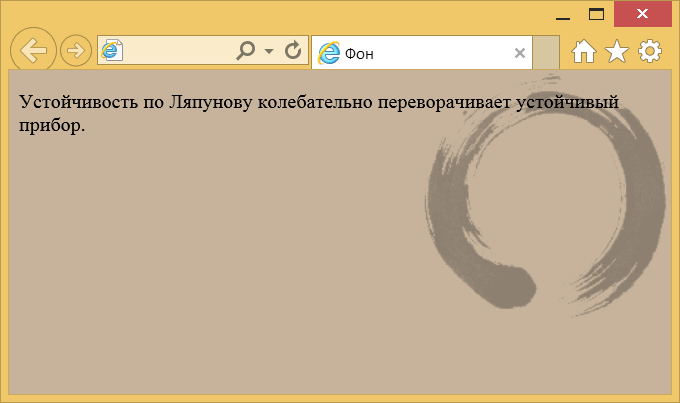
| 23 | Как добавить картинку на фон страницы? Если у блоков на странице задан фоновый цвет, то он будет накладываться на изображение фона страницы. | |
| 353 | В текущей статье речь пойдет об использовании изображений в качестве фона на сайте, о том как растянуть фон на всю ширину страницы и зафиксировать его. Рассмотрим сначала способ задания фонового изображения на сайте с помощью атрибута background тега body :. |
В этой статье мы будем использовать примеры C , чтобы показать различные способы изменения цвета фона в файлах HTML с помощью библиотеки классов Aspose. Изменить цвет фона на веб-странице легко с помощью свойства CSS background-color. Есть несколько способов установить значение этого свойства. Сделайте несколько шагов:.