Мобильная версия для сайта - Мобильная версия сайта или адаптивный дизайн? / Хабрахабр

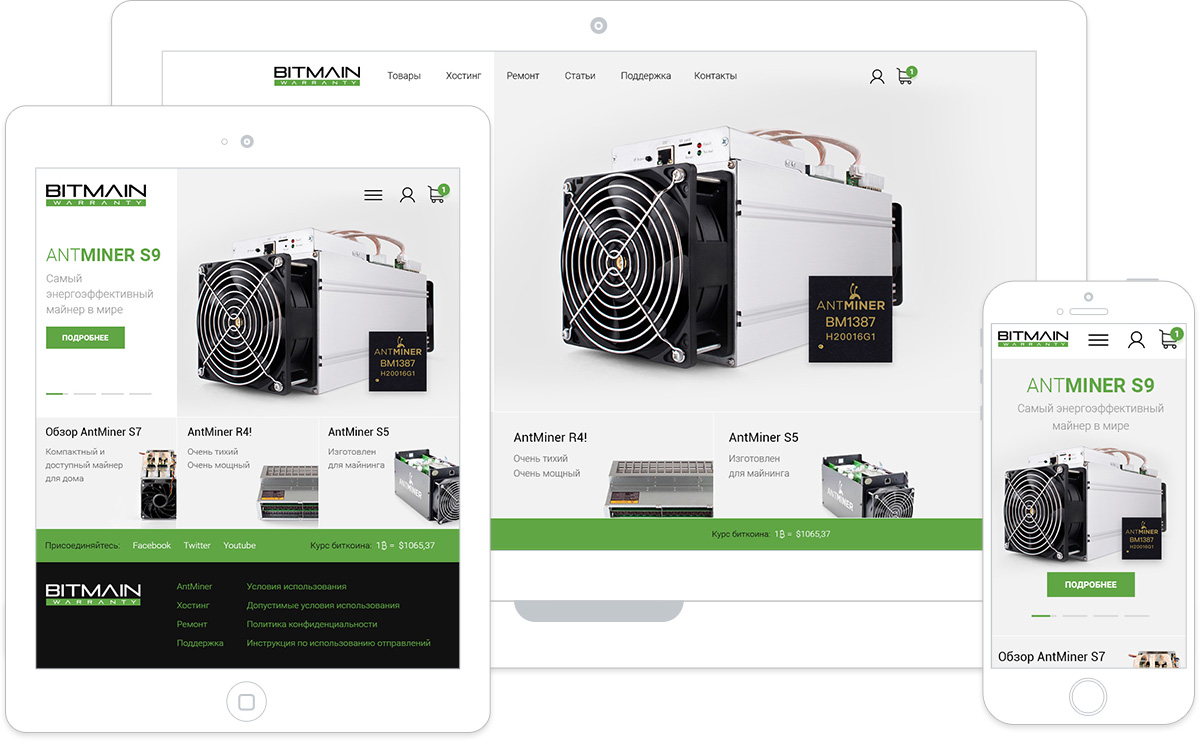
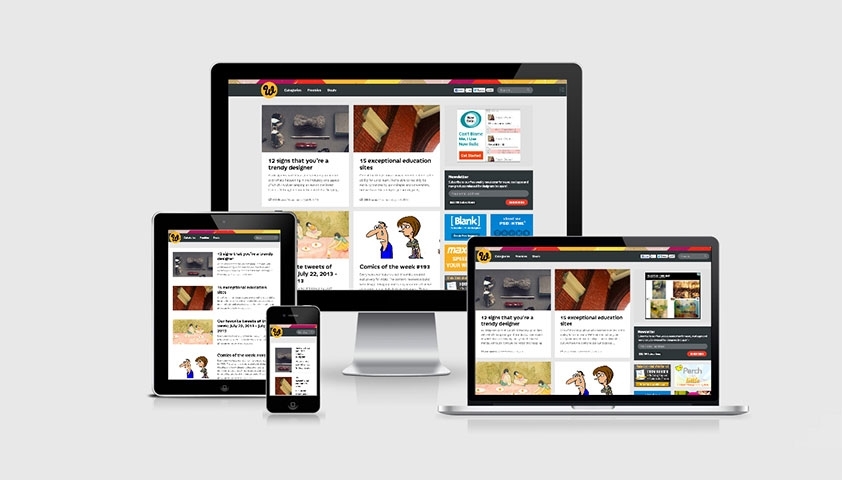
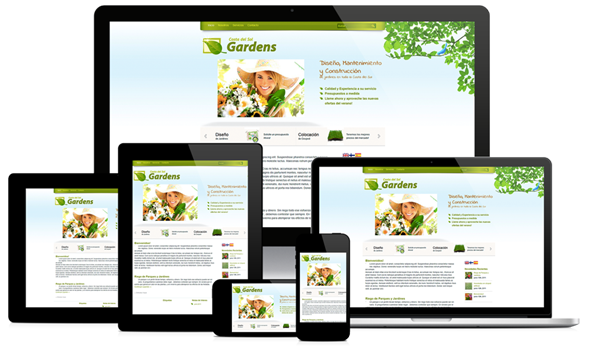
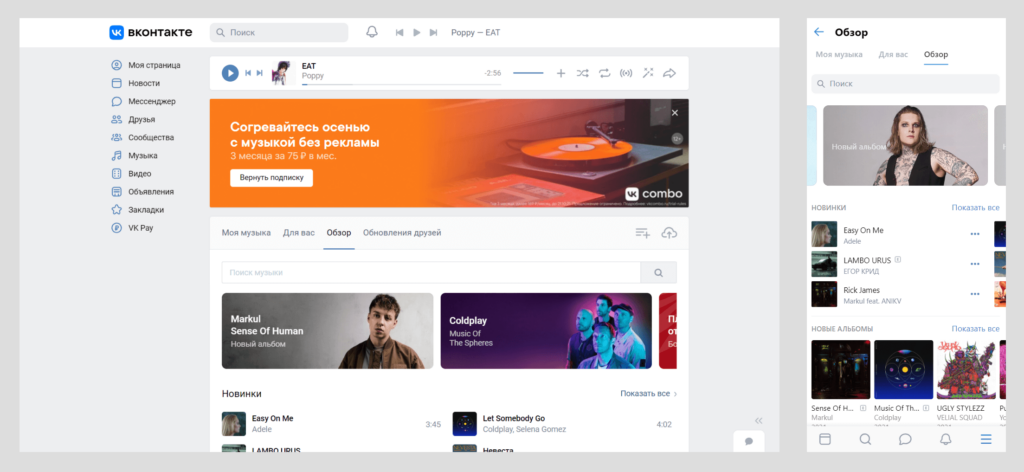
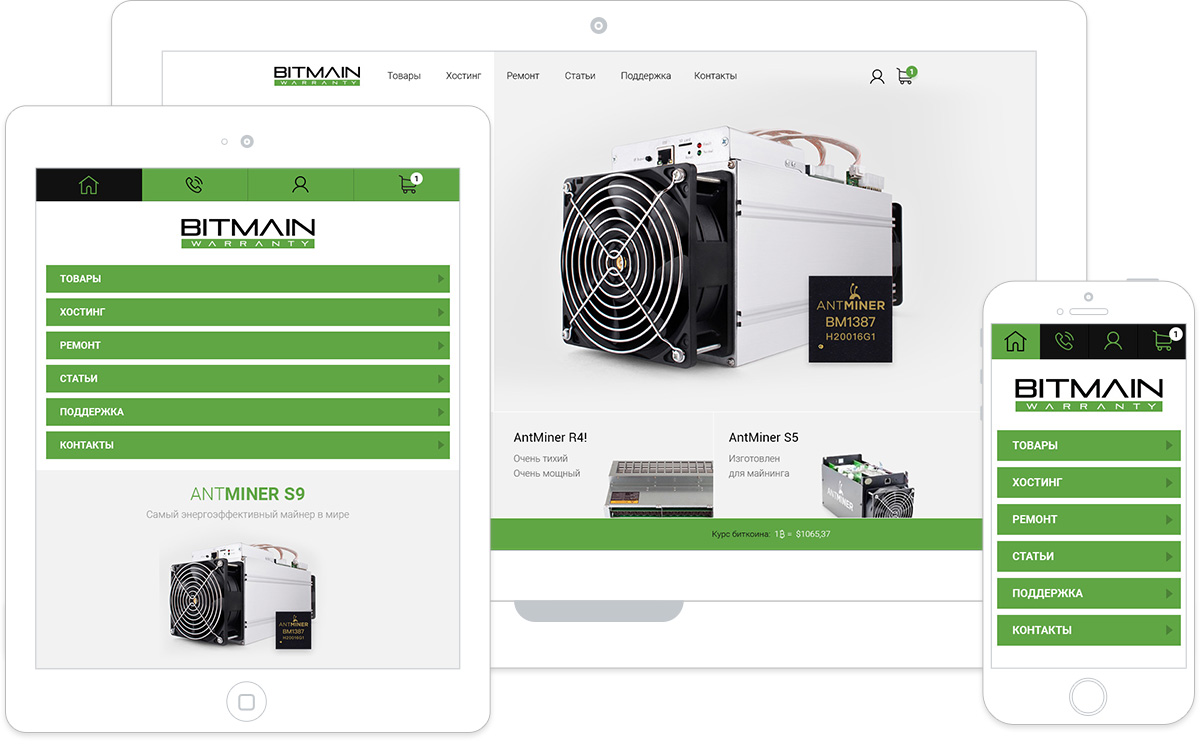
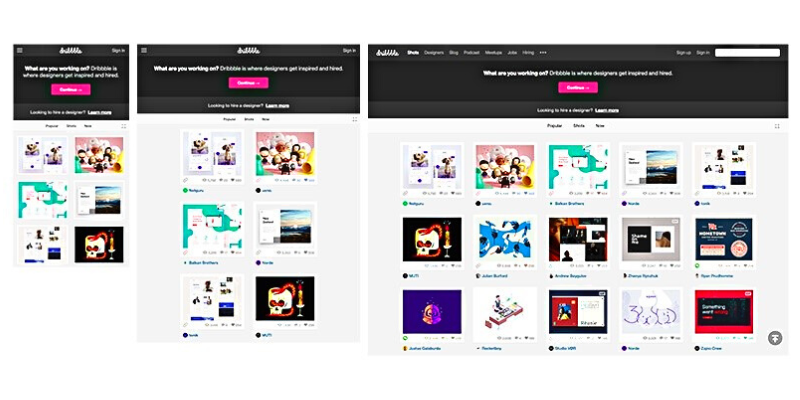
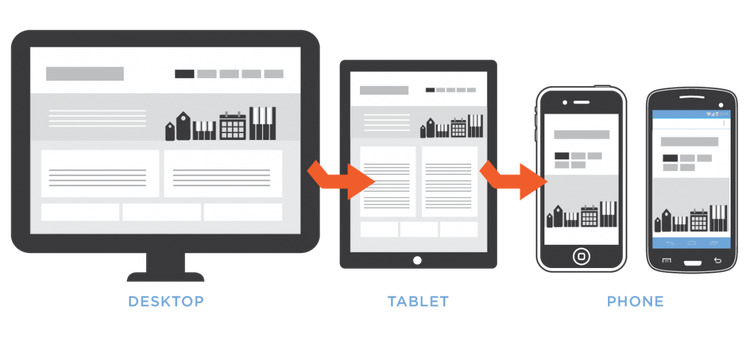
Адаптивная верстка — особенности, преимущества, способы реализации
Download Now Download to read offline. Recommended Адаптивный дизайн. Адаптивный дизайн borovoystudio. Адаптивные сайты от Promo-S group. Адаптивные сайты от Promo-S group Rasim Nasibullin.







.png)






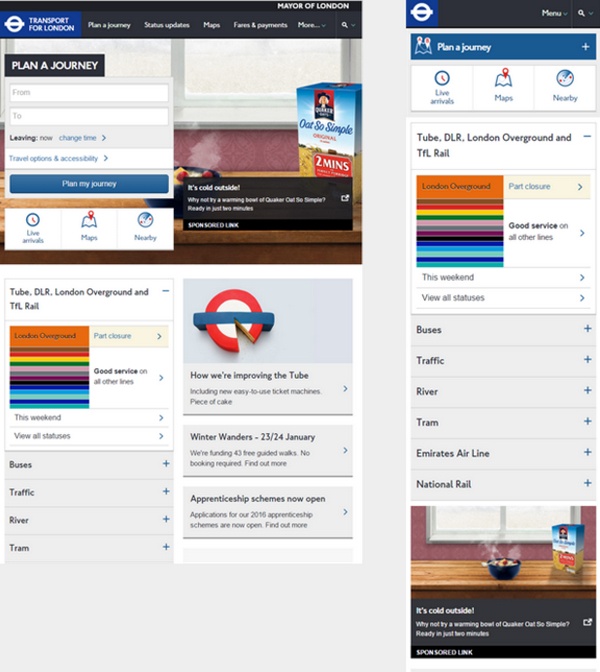
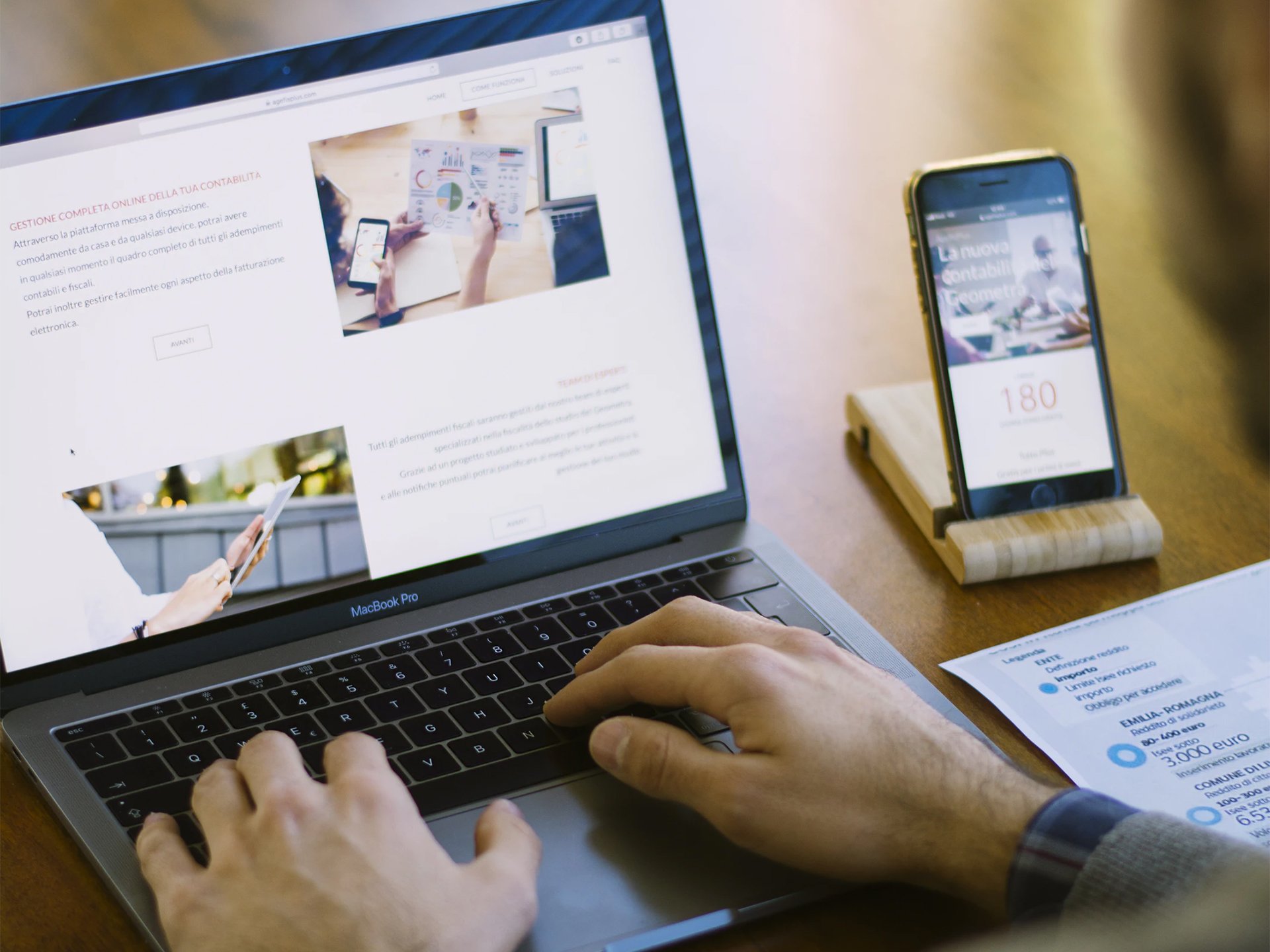
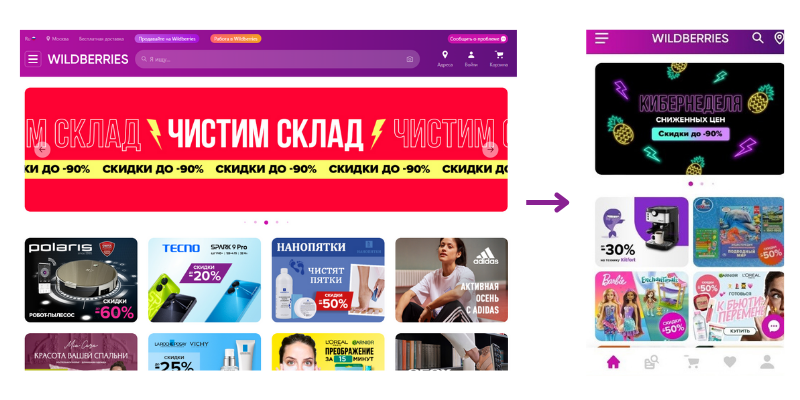
Оптимизация сайта под мобильные устройства — обязательный этап SEO-продвижения. Согласно статистике, собранной «Яндекс. Из-за этого степень mobile friendly оптимизации стала важным фактором ранжирования в Яндекс и Google. Приоритет при индексации отдается именно версиям сайта, отображаемым на мобильных устройствах. Среди методов мобильной оптимизации сайтов ярко выделяется создание адаптивного дизайна, а также разработка копии веб-ресурса на отдельном шаблоне или поддомене. Разберем особенности каждого случая более подробно.
- Мобильный поиск превысил десктопный поиск
- Оптимизация сайта для мобильных устройств — более чем приоритетная задача, так как поисковая система Google сканирует и индексирует сайты, используя алгоритм Mobile-first index : бот анализирует и хранит мобильную, а не десктопную версию сайта.
- Итак, как оптимизировать сайт под мобильные устройства, чтобы он одинаково понравился пользователям и поисковым системам?
- Согласно статистике , на мобильные устройства приходится более половины трафика.
- Публикации
- Всем привет!
- На данный момент стоит задача создания адаптивной страницы. Имеются два макета psd: для десктопа и мобильной версии.
- Поиск Настройки. Google Developers Build anything with Google.














Может уже пора разработчикам подумать о создании мобильного приложения, которое сможет существенно расширить функционал любимой нами cms. Я не силен в оценке возможностей мобильных систем, но в качестве хотелок сразу приходит на ум следующий Пример использования