Резиновый дизайн для сайта - Как сделать резиновый сайт. Что такое резиновый дизайн

Резиновый или фиксированный дизайн
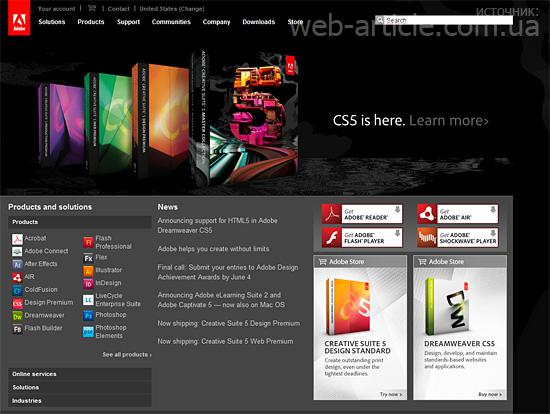
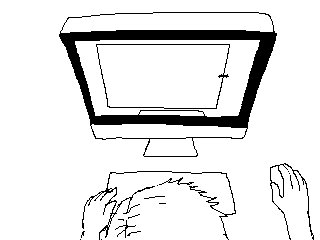
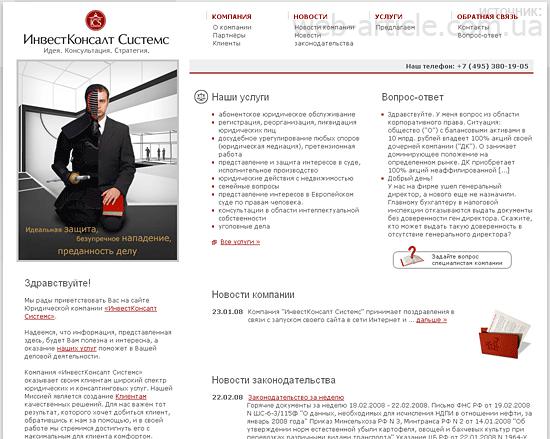
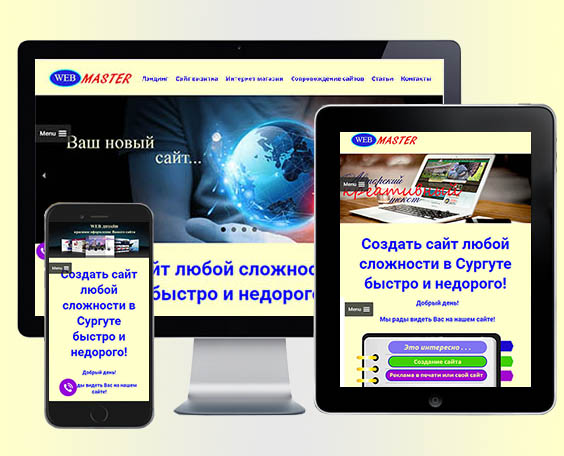
В начале эры веб-дизайна, когда большинство пользователей выходили в интернет с компьютеров, имевших мониторы с одинаковым разрешением экрана, делать дизайн для сайтов было просто. Достаточно было сделать обычный статический дизайн под фиксированную ширину экрана и быть уверенным, что подавляющее большинство пользователей увидит сайт так, как и задумано. Однако время идёт и в последние годы ситуация значительно изменилась. Сегодня у пользователей не только мониторы с самым разным разрешением, многие заходят в интернет с различных мобильных устройств - нетбуков, планшетов, смартфонов и т. Поэтому делать дизайн сайта "по старинке" сегодня очень плохое решение. Что же делать, чтобы пользователи, пришедшие к вам, могли увидеть сайт в подходящем виде и не испытывали проблем с навигацией по нему?













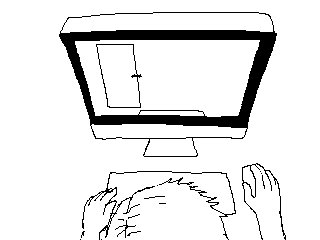
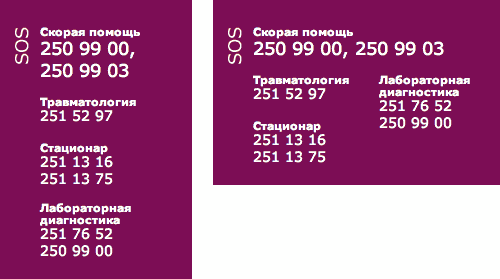
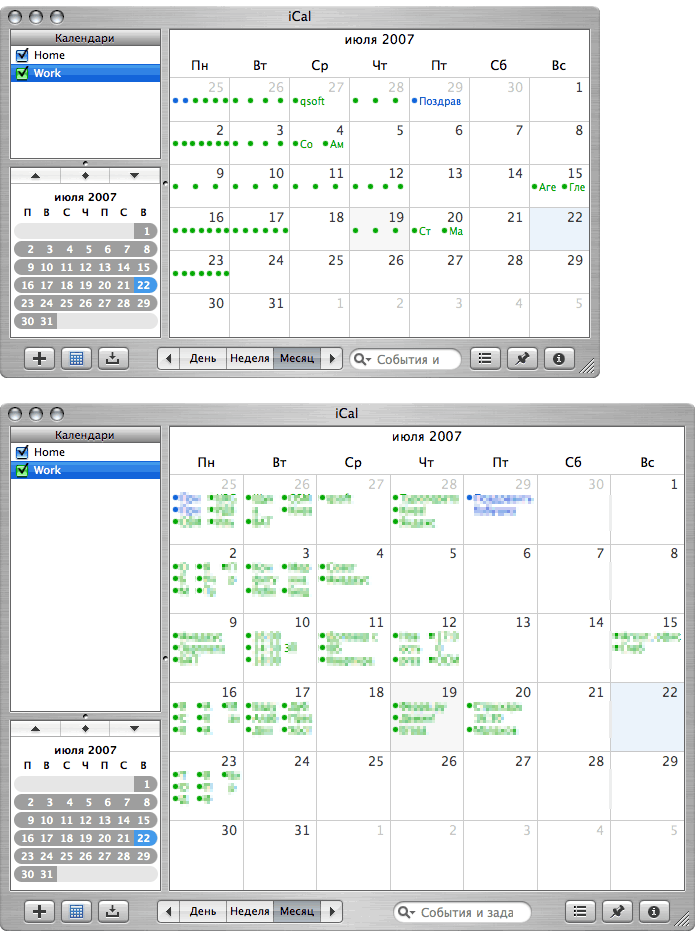
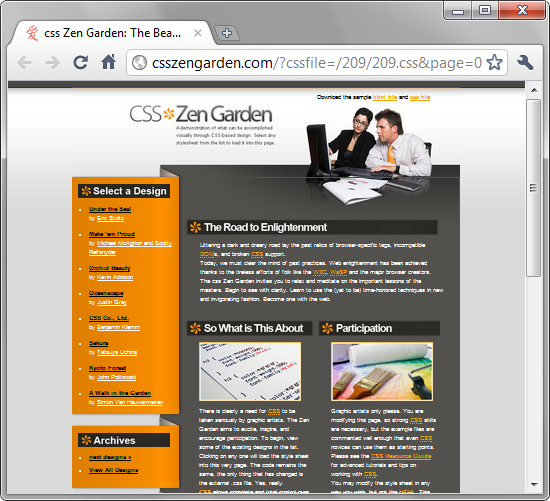
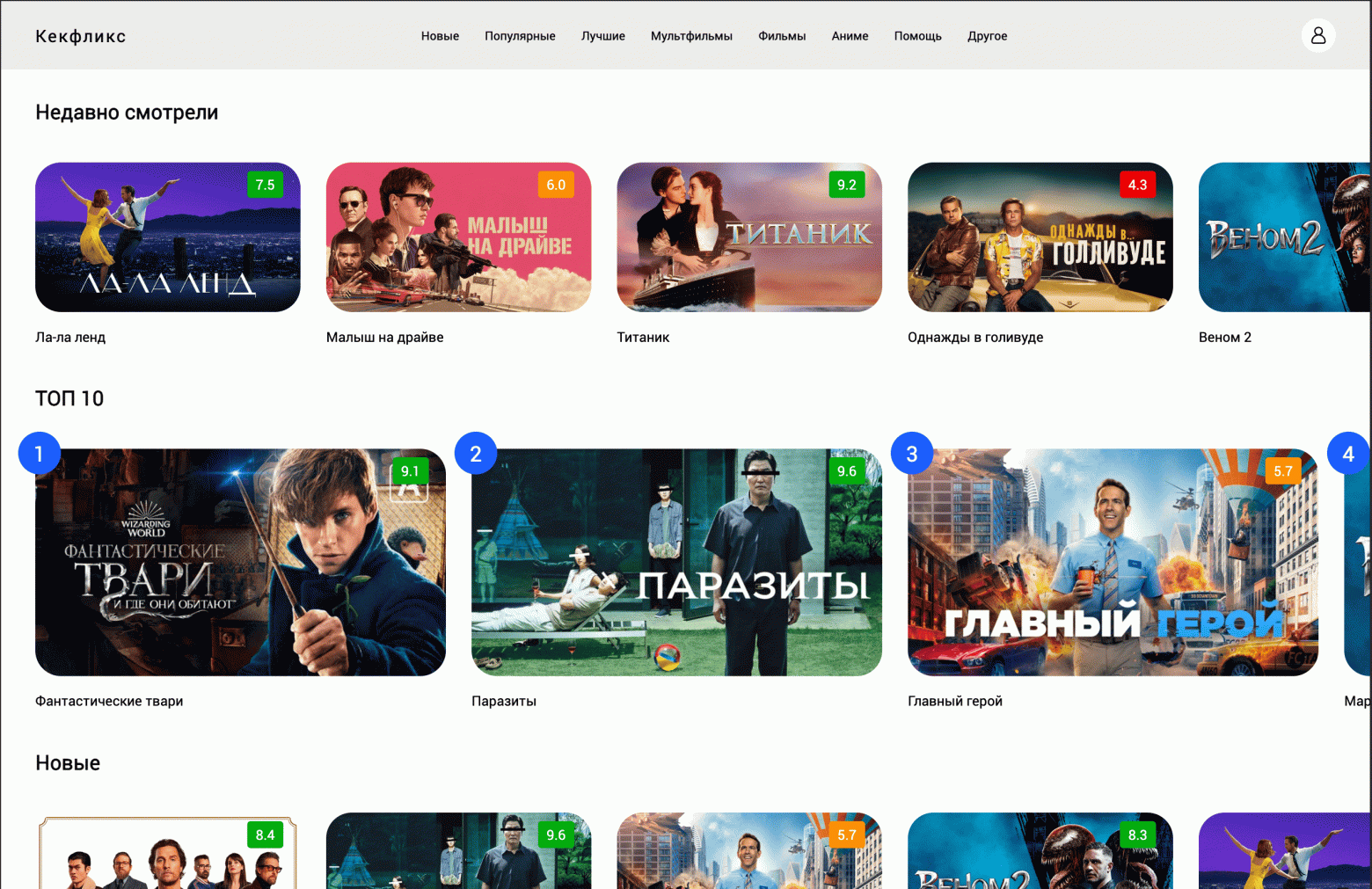
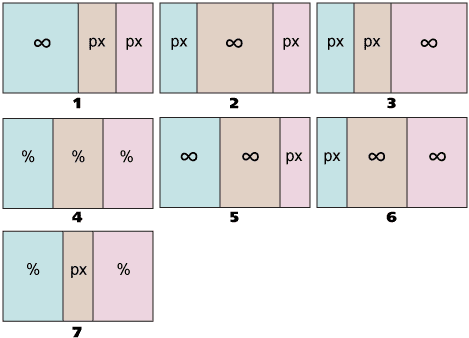
Резиновый дизайн сайта означает, что при изменении размеров окна браузера все слои масштабируются согласно текущей ширине. Это и есть основное преимущество резинового дизайна: независимо от размеров экрана, вся его область будет занята, при этом не возникают лишние полосы прокрутки при использовании «маленького» монитора. Минусом данного типа дизайна являются «разногласия» между браузерами, необходимость применять «хитрости» css-стилей , для того чтобы достичь необходимой кроссбраузерности. Дизайн CSS две колонки, пожалуй, самый популярный.






Что такое «1С-Битрикс»? Программа сертификации «1С-Битрикс». В этой статье мы рассмотрим очень важный вопрос, с ответа на который начинается веб-дизайн любого сайта: будет сайт «резиновый» - во весь экран, или «фиксированный» - узкий.