Фотогалерея для сайта
На что обратить внимание при создании сайта‑галереи
Если вы хотите добавить приложение, прочтите инструкцию или напишите в службу клиентской поддержки. Виджеты Блог Поддержка клиентов Войти Зарегистрироваться. Обзор Возможности Примеры Цены.










В облаке в тарифе « Максимальный » все главные приложения, включая «Фото» , предустановлены, входят в стоимость и не требуют покупки лицензий. Лицензия на всю компанию для своего сервера или тарифов в облаке Webasyst, в которых это приложение не включено:. Позволяет накладывать водяные знаки на фотографии.








| 363 | Улучшение встроенной функциональности галереи изображений и улучшение взаимодействия с пользователем с помощью CSS может отлично подойти художникам, которые хотят продемонстрировать свои работы, или блоггерам, которые увлекаются фотографией и хотят привлечь больше клиентов. Но это не только для креативщиков; любой сайт может извлечь выгоду из современной галереи изображений CSS. | |
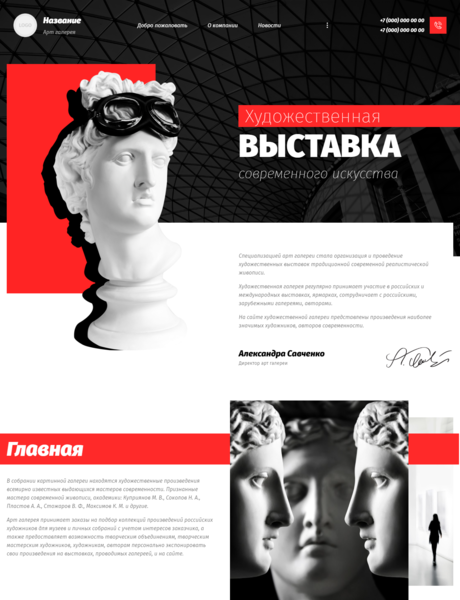
| 208 | Рассказать миру своём творчестве проще, чем кажется! Выберите подходящую платформу, создайте сайт и найдите свою аудиторию, близких по духу людей и заказчиков в Интернете. | |
| 300 | Пришло время адаптивных сайтов, продолжаем эту тематику в галерее, одинаково хорошо отображаемой как на десктопе, так и на мобильных устройствах. | |
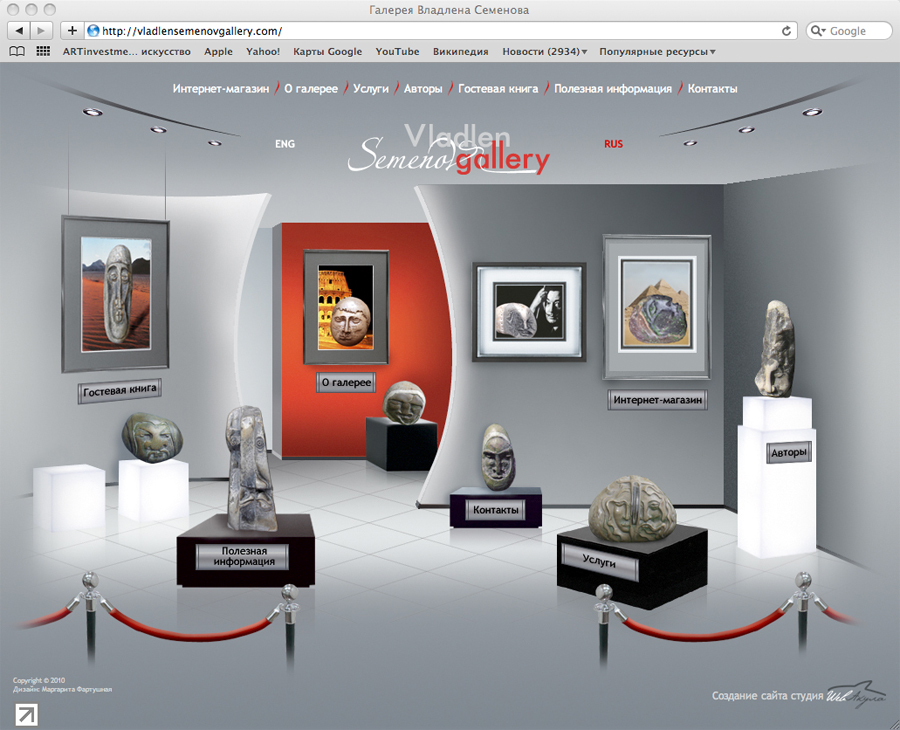
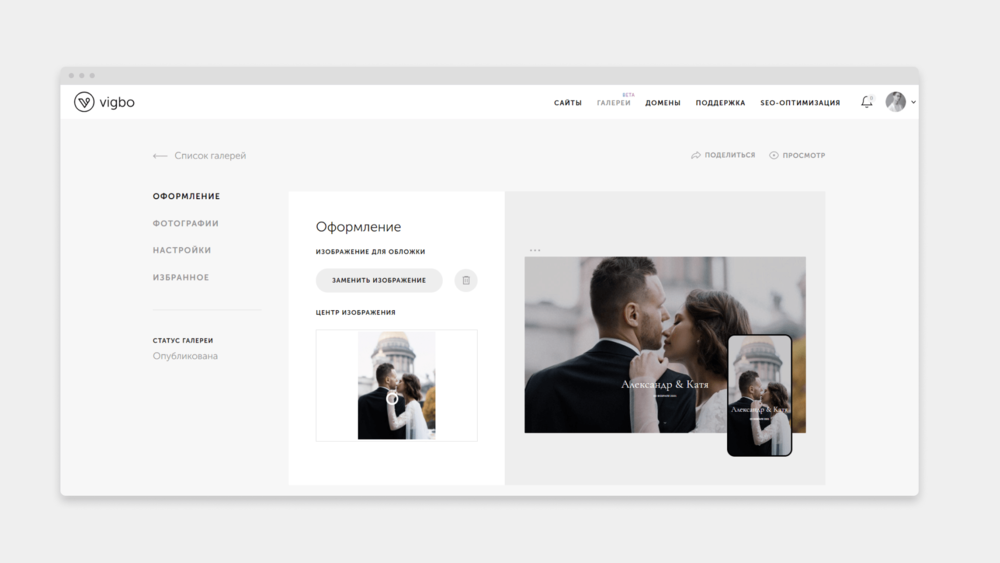
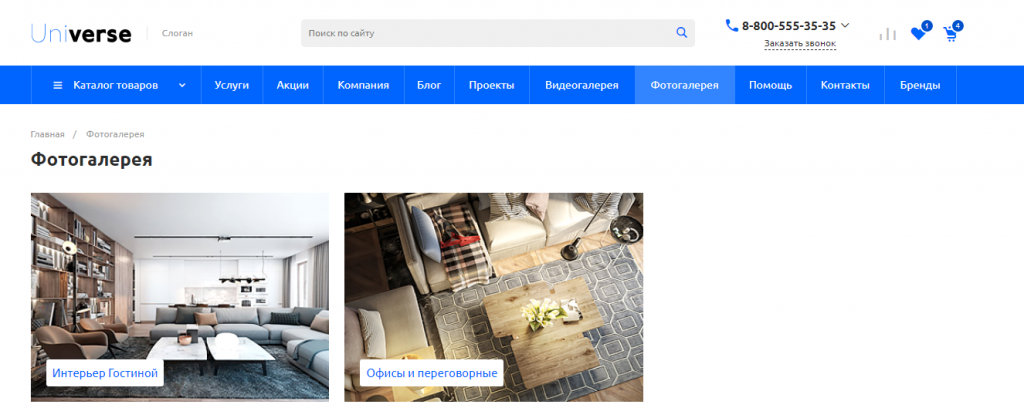
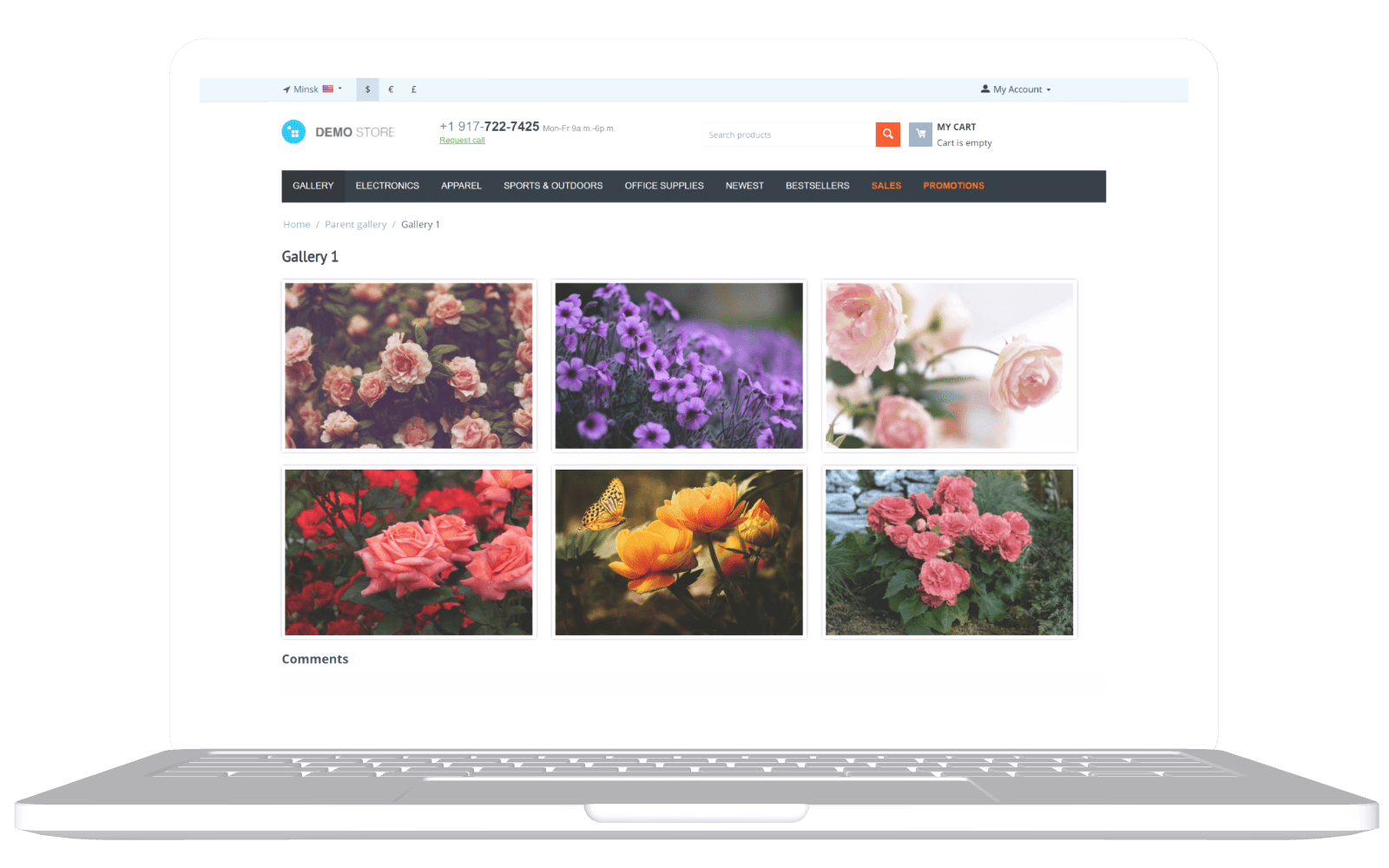
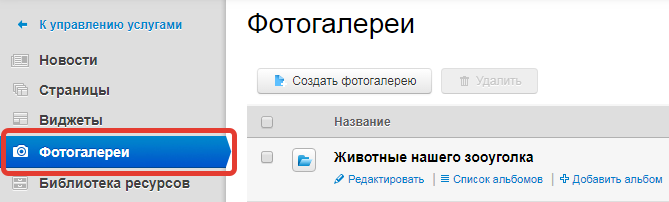
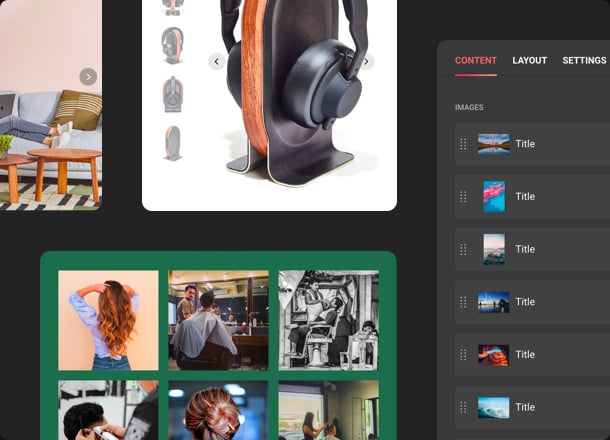
| 214 | На сайте страница с галереей выглядит так, как показано на скриншоте ниже: в виде каталога фотоальбомов. Кликнув на обложку альбома или название, мы перейдем к его содержанию: на странице отобразятся все фотографии, добавленные в альбом. | |
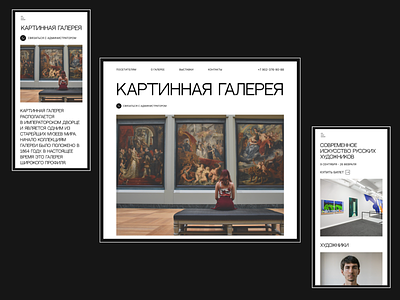
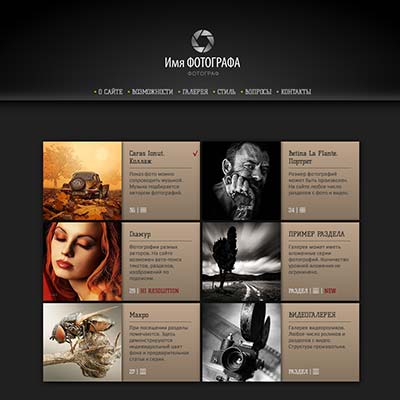
| 376 | Шаблоны веб-сайтов галереи созданы для веб-сайта с портфолио фотографий, веб-сайта полноэкранной фотогалереи, сайта портфолио агента по недвижимости, портфолио фотографа, веб-сайта фотографии и т. |
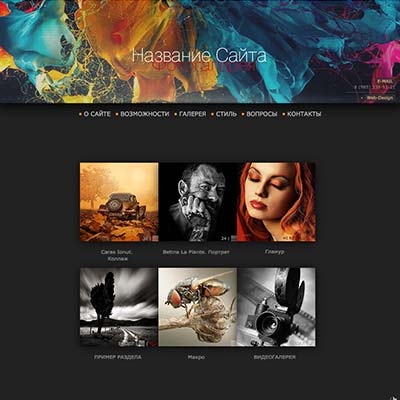
Unite Gallery - многофункциональная галерея для вывода изображений, музыки, видео. Галерея адаптивная с поддержкой touch устройств. Пришло время адаптивных сайтов, продолжаем эту тематику в галерее, одинаково хорошо отображаемой как на десктопе, так и на мобильных устройствах. В галерее используется плагин lazyload - отложенная загрузка картинок, который позволяет экономить трафик. При наведении курсора на изображение отображается краткое описание, а по клику происходит показ полной версии изображения. По умолчанию изображения формируются случайным образом на странице.










Похожие статьи
- Дизайн кухни пол - Дизайн кухни 2024: фотогалерея, интерьер
- Японские коврики своими руками фото и схемы - Бабушкин коврик Мастерам и мастерицам сайт обо
- Как можно продавать вещи сделанные своими руками - 12 сайтов, на которых можно продавать свои работы
- Обложку для электронной книги сделать - Юрий Коваль. Рассказы из книги Опасайтесь лысых и усатых&quo