Как сделать рамку вокруг текста в html

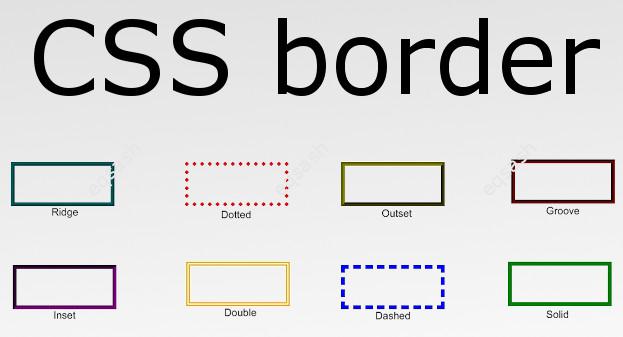
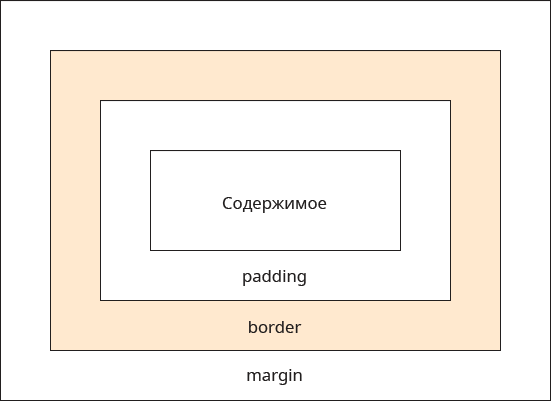
Рамка вокруг элемента. Свойство border
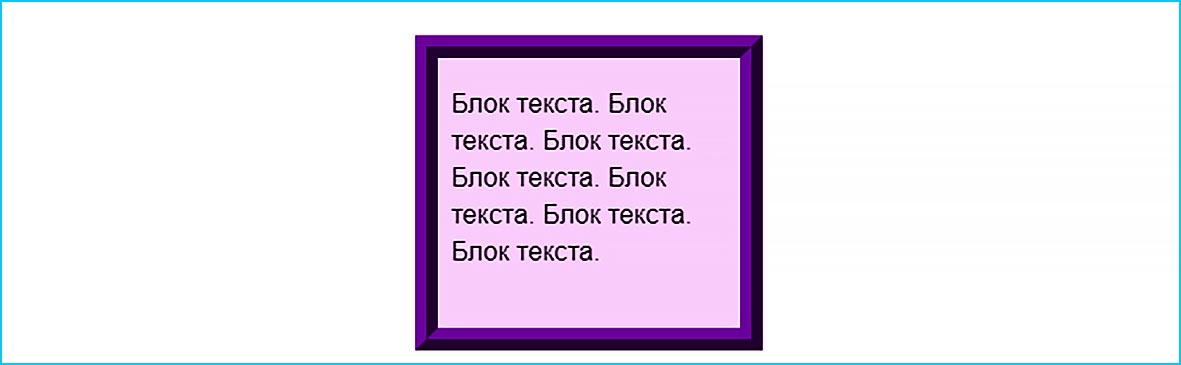
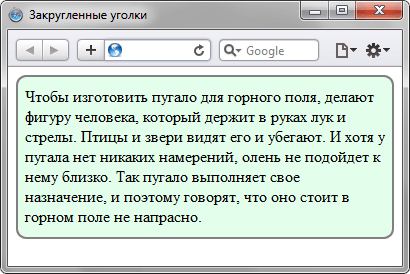
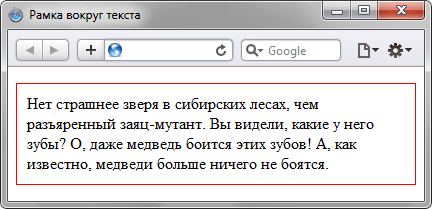
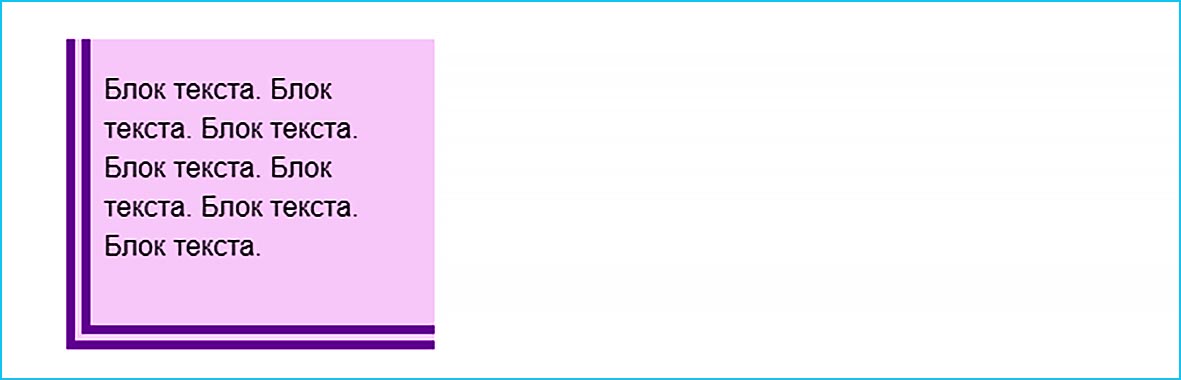
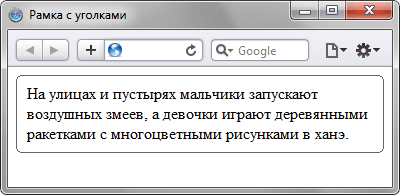
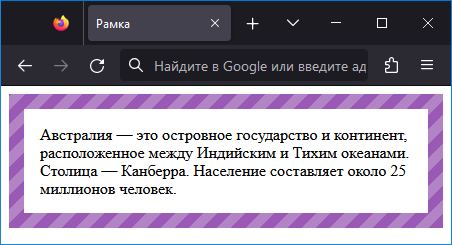
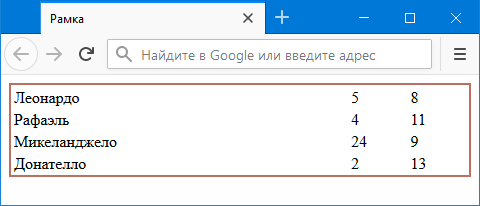
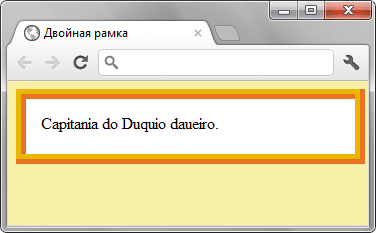
Сделайте страницу, как показано на рис. Рамка должна корректно отображаться во всех современных браузерах. Сделайте индикатор прогресса, как показано на рис. Значение индикатора должно легко задаваться через ширину, как в процентах, так и пикселах. Для наглядности увеличенный фрагмент индикатора показан на рис. Обратите внимание на градиенты, рамки и небольшую тень справа.













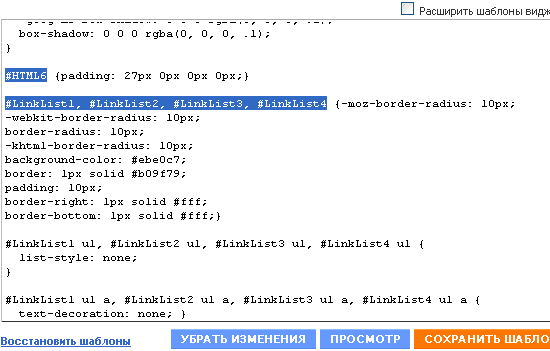
Изменять и модифицировать код HTML нельзя, все изменения делаются только через стили. Кроссбраузерность можно не учитывать. Не выкладывайте свой код напрямую в комментариях, он отображается некорректно. Воспользуйтесь сервисом cssdeck.














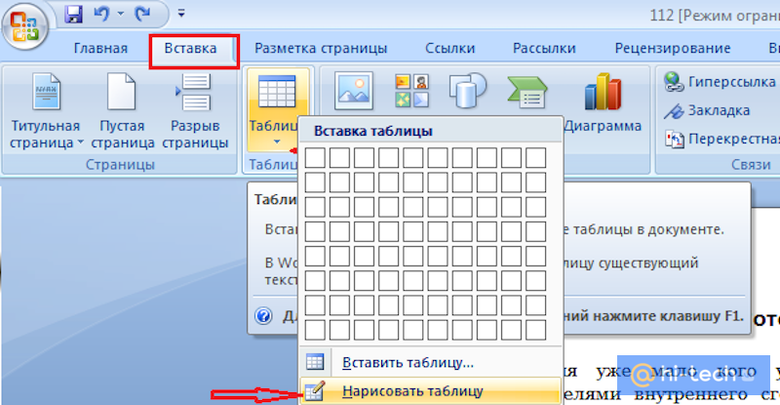
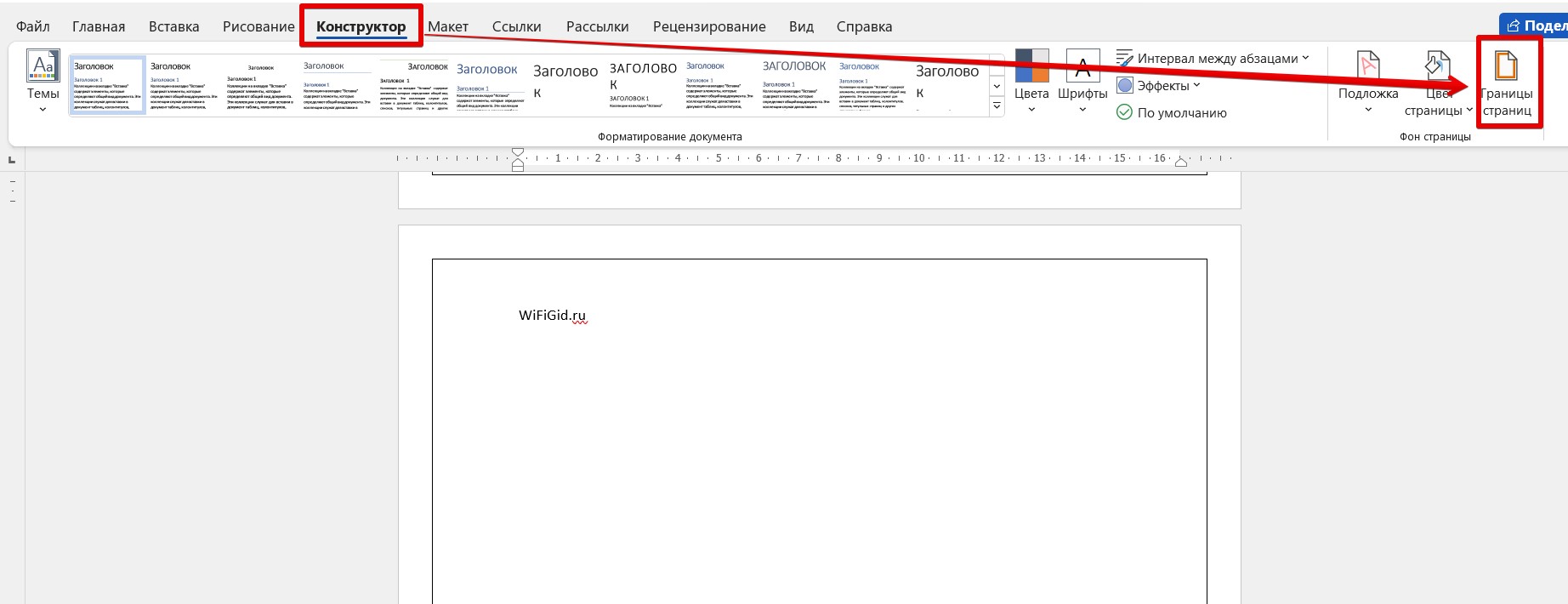
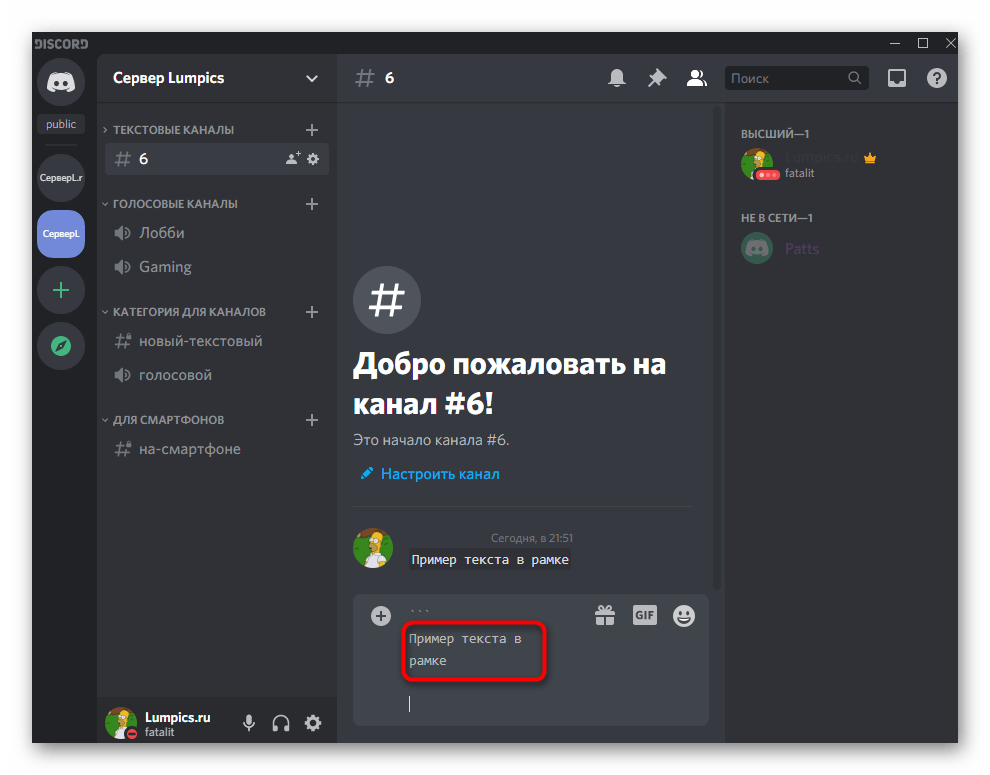
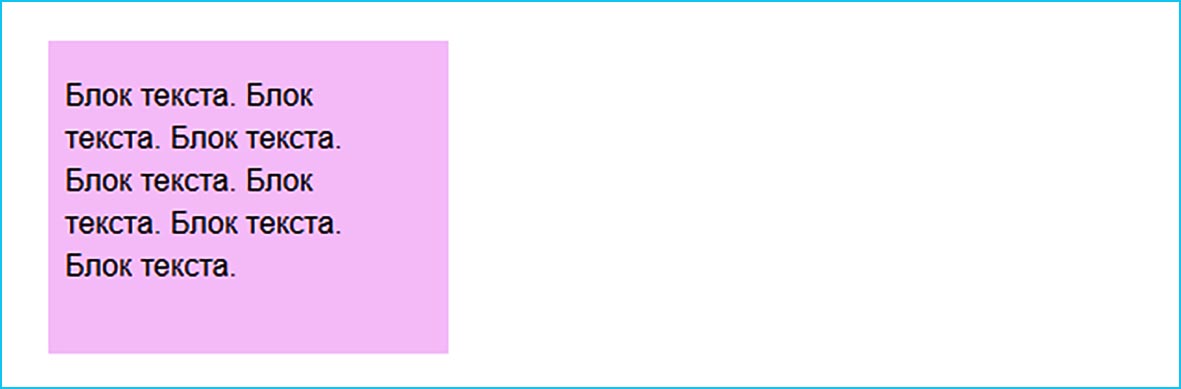
Ваш адрес email не будет опубликован. В этой части расскажу, как оформить текст и рисунки в рамке. О том как создать блок текста и о его свойствах. Как наложить текст в рамке поверх картинки. Как создать рамку с картинкой и текстом используя ячейку таблицы. В статьях этого цикла я рассказываю, как можно используя текстовый редактор Word быстро и без проблем создать HTML код практически для любого поста, любой статьи.